728x90
반응형
ANDROID 액티비티 조각 Fragment 다루기
MainActivit 에 아래와 같은 방법으로 Fragment (Blank) 선택한다.

아래 같은 화면이 나오면 Name명을 적당히 적고 OK를 누른다.

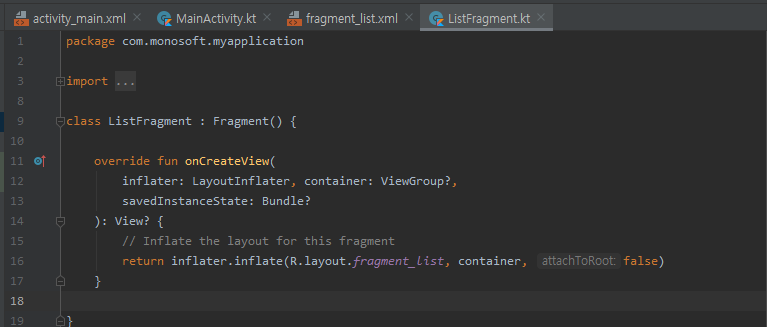
xml과 kr 이 자동 생성되고 kr 파일로 가서 아래 같이 필요없는 코드를 삭제하자!

다음고 같이 간결해졌다

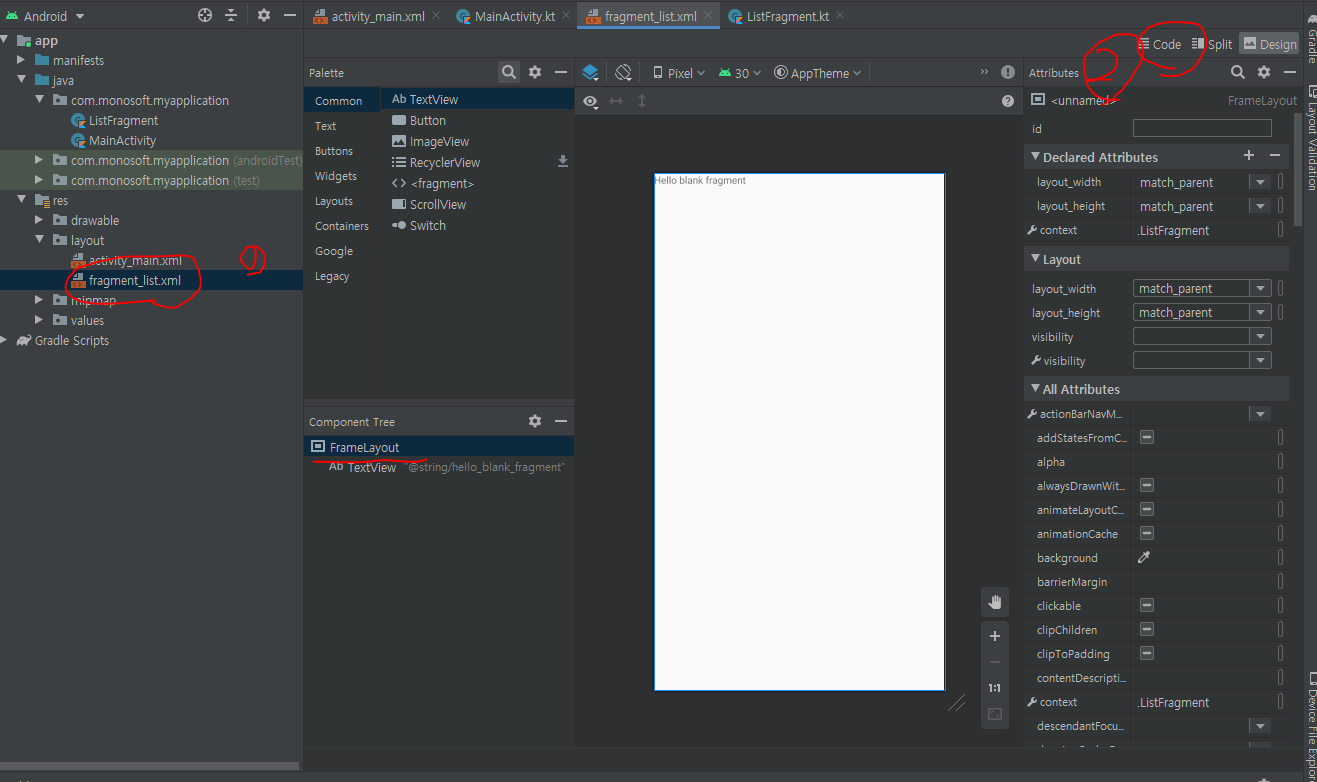
추가한 프래그먼트로 가서 Code 탭을 눌른다. 아래와 같이

아래와 같이 FrameLayout 를 ConstranintLayouy로 바꿔준다.

아래와 같이 TextView와 버튼을 올려놓고 적당히 배치하고 설정과 ID를 부여한다!

MainActivity로 돌아가서 다음 같이 추가해주고
추가한 Fragment를 클릭 후 생성한걸 설정 OK해준다

그런 후 화면을 콱 채운후 확인해본다....

만든걸 미리 보기 하는법!!!!!!
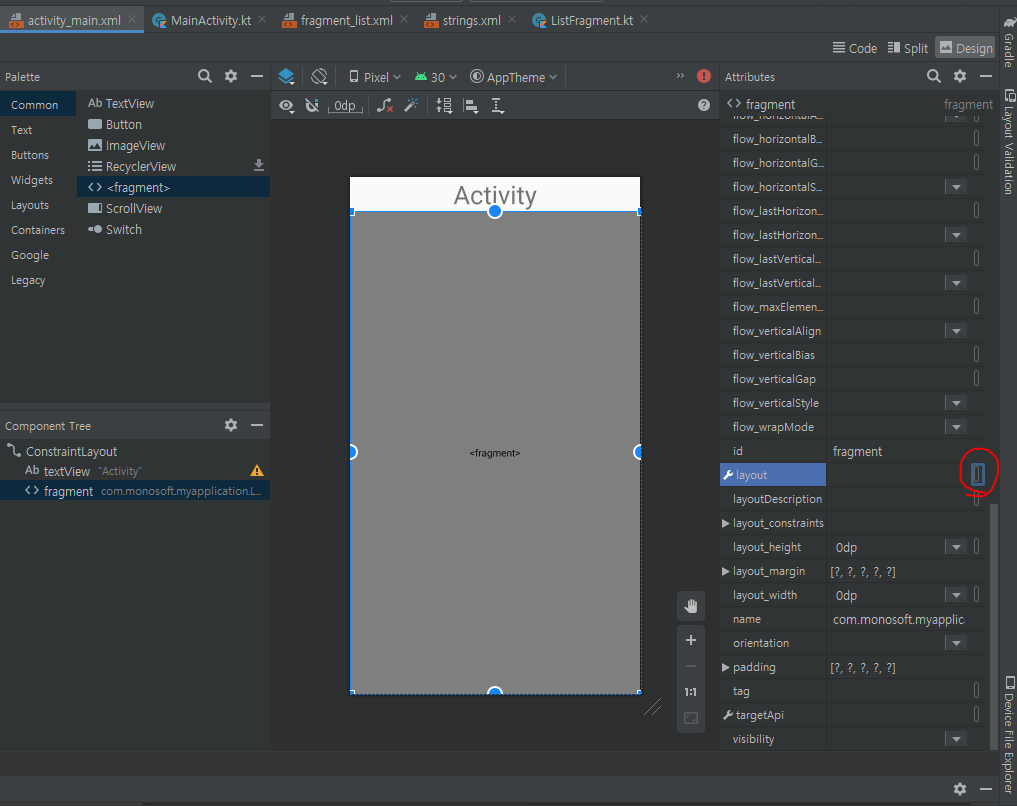
아래와 같이 레이어 속성에 옆에를 누른다.

아래오 ㅏ같이 선택 후 확인하면 미리보기가 보인다~!!!! 끝

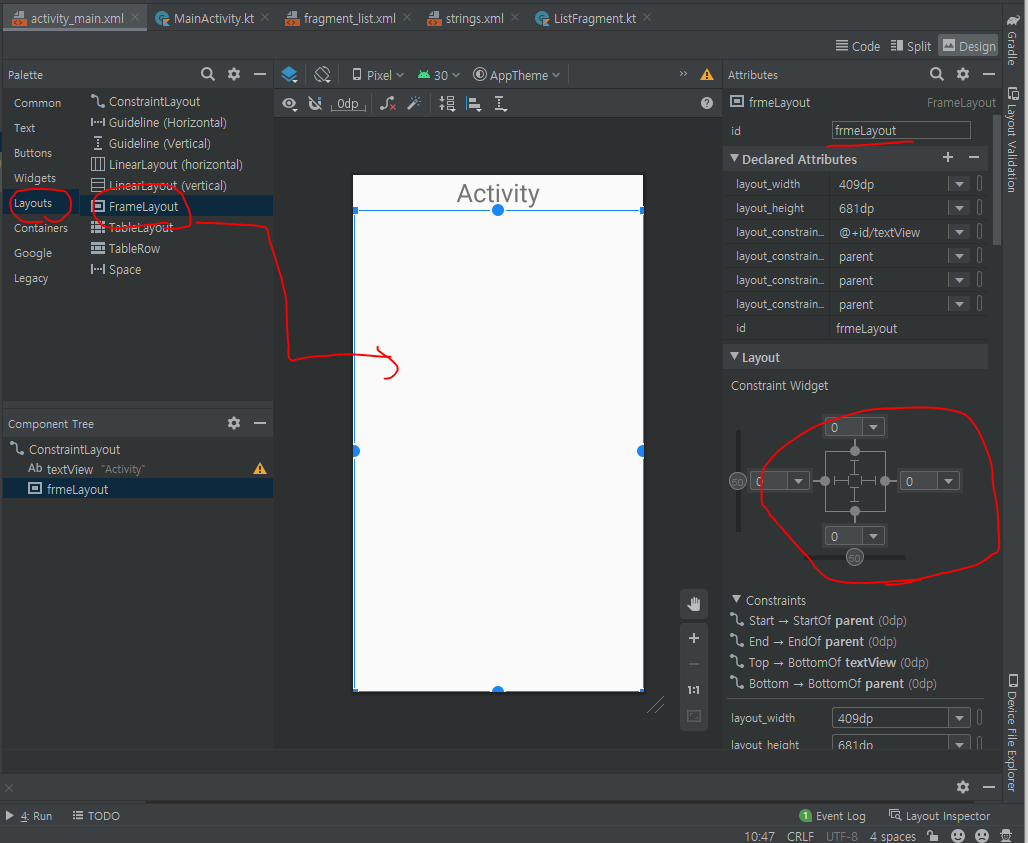
코딩으로 FrameLayou 가져오기
아래와 같이 새로 내려놓는다.

아래와 같이 코딩 후 확인하면 미리보기 보인다.

728x90
반응형
'Kotlin > Kotlin 팁' 카테고리의 다른 글
| ANDROID 액티비티 조각 Fragment 다루기(2) (0) | 2020.09.21 |
|---|---|
| ANDROID 앱 디버깅 개요 (0) | 2020.09.18 |
| ANDROID 컨테이너 만들기 리사이클러뷰 (0) | 2020.09.11 |
| ANDROID 컨테이너 만들기 스피너 (0) | 2020.09.11 |
| ANDROID 엑티비티 값 주고 받기 (0) | 2020.09.10 |




댓글