ANDROID 컨테이너 만들기 스피너

다음과 같이 Containers - Spinner 를 드레그 하여 올려놓는다.

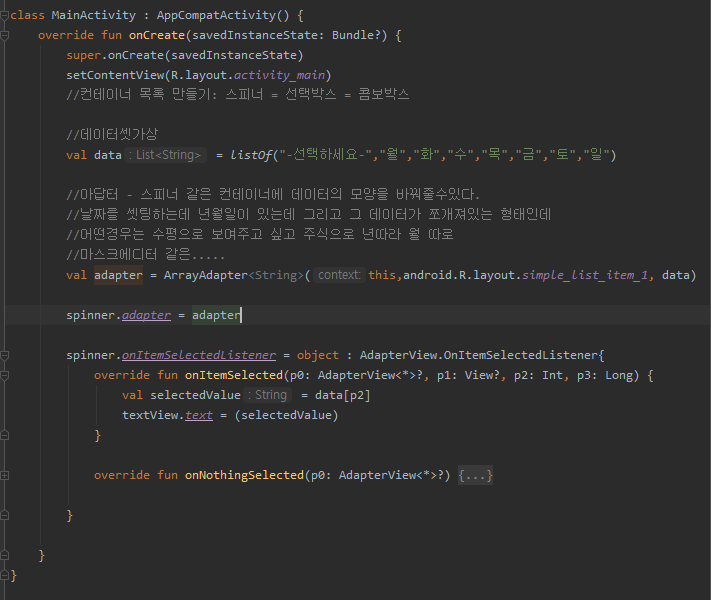
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
//컨테이너 목록 만들기: 스피너 = 선택박스 = 콤보박스
//데이터셋가상
val data = listOf("-선택하세요-","월","화","수","목","금","토","일")
//아답터 - 스피너 같은 컨테이너에 데이터의 모양을 바꿔줄수있다.
//날짜를 셋팅하는데 년월일이 있는데 그리고 그 데이터가 쪼개져있는 형태인데
//어떤경우는 수평으로 보여주고 싶고 주식으로 년따라 월 따로
//마스크에디터 같은.....
val adapter = ArrayAdapter<String>(this,android.R.layout.simple_list_item_1, data)
spinner.adapter = adapter
spinner.onItemSelectedListener = object : AdapterView.OnItemSelectedListener{
override fun onItemSelected(p0: AdapterView<*>?, p1: View?, p2: Int, p3: Long) {
val selectedValue = data[p2]
textView.text = (selectedValue)
}
override fun onNothingSelected(p0: AdapterView<*>?) {
}
}
}
}
임시의 데이터셋 가상을 배열 형태로 코딩 후
그걸 spinner에 담아 리스너를 통해 넣는다 코딩봐랏!
<결과화면>


'Kotlin > Kotlin 팁' 카테고리의 다른 글
| ANDROID 앱 디버깅 개요 (0) | 2020.09.18 |
|---|---|
| ANDROID 액티비티 조각 Fragment 다루기(1) (0) | 2020.09.17 |
| ANDROID 컨테이너 만들기 리사이클러뷰 (0) | 2020.09.11 |
| ANDROID 엑티비티 값 주고 받기 (0) | 2020.09.10 |
| ANDROID 라디오 그룹과 라디오 버튼 (0) | 2020.09.10 |




댓글